Cara Modifikasi Texarea Dengan Tombol Highlight All
Textarea adalah area atau tempat untuk meletakkan atau menyimpan teks atau tulisan-tulisan lainnya yang kita anggap penting.
Biasanya Textarea dipasang pada artikel berjenis tutorial dan dipakai untuk menyimpan kode CSS atau kode HTML yang tidak bisa ditulis langsung ke dalam postingan di blog.
Jadi, dengan membuat Textarea, kita akan mempermudah pengunjung Blog untuk mengcopy seluruh isi teks yang terdapat dalam Textarea tersebut.
Postingan ini adalah kelanjutan dari postingan sebelumnya yang berjudul : Cara Membuat Textarea Dengan Tombol Highlight.
Jika agan menuruti langkah-langkah kerja yang tertulis di postingan tersebut, maka agan akan mendapati tampilan Textarea seperti ini :
Puas ?. Mungkin.
Tapi kalau agan lihat-lihat dan renungkan dengan mendalam, seperti yang Admin lakukan, rasanya, kok... ada yang salah dengan Textarea ini.
Apa itu ?.
Ternyata... penampilan Textarea dengan tombol highlight yang satu ini, benar-benar culun abizz !. :D
Alhasil, tangan Admin pun gatal-gatal untuk memodifikasi Textarea itu. Dan dengan pengetahuan Admin yang pas-pasan di bidang koding mengoding (namanya juga Masih Newbie), Admin mencoba mengotak-atik kode script asli Textarea tersebut dan hasilnya,
Tarraaaaaaaaa...!. Ini dia !!.
Mau ?.
Kalau mau ikuti urut kerjanya :
1. Masuk ke Dasbor Blog agan dan klik menu "Entri Baru".
2. Buatlah sebuah artikel baru pada mode Compose / mode biasa.
3. Ketika tulisan agan tiba pada bagian dimana agan akan mengunggah Kode Skrip, rubahlah mode postingan agan menjadi mode HTML (ingat !, mode HTML).
4. Langkah berikutnya, Copy Kode Skrip dibawah :
<div align="center">
<form name="copy" style="-moz-border-radius: 1px; -o-border-radius: 1px; -webkit-border-radius: 1px; background-color: #009aaa; border-radius: 1px; border: 5px solid #009aaa; height: auto; overflow: auto; width: 80%;">
<div align="center">
<textarea cols="20" name="txt" rows="5" style="background-color: black; border: 1px solid #fff; color: white; height: 90px; margin: 0; padding: 10px; width: 95%;" wrap="VIRTUAL">Letakkan Kode Skrip, teks atau tulisan-tulisan lainnya yang agan anggap penting disini. Dengan demikian Kode Skrip atau tulisan tersebut akan tampil dan bisa di Copy and Paste oleh pengunjung blog agan. Jangan lupa, yaa... letakkan Kode Skrip, teks atau tulisan-tulisan lainnya yang agan anggap penting disini. Dengan demikian Kode Skrip atau tulisan tersebut akan tampil dan bisa di Copy and Paste oleh pengunjung blog agan.</textarea></div>
<div align="center">
<input onclick="javascript:this.form.txt.focus();this.form.txt.select();" style="background: linear-gradient(to bottom , #9f9f9f 5% , #000 100%); color: white; font-size: 12px; margin: 0; padding: 2px 5px;" type="button" value="Highlight All" />
</div>
</form>
</div>
5. Dan Paste / salin pada halaman postingan dalam mode HTML tersebut.
6. Selanjutnya, masih dalam mode HTML, hapus tulisan berwarna kuning : "Letakkan Kode Skrip, teks atau tulisan-tulisan lainnya yang... bla... bla... bla... ," diatas dan ganti dengan Kode Skrip atau teks yang agan inginkan.
7. Rubah kembali halaman postingan ke mode Compose.
8. Silahkan lanjutkan tulisan agan sampai selesai.
9. Lakukan Pratinjau dahulu sebelum agan mempublikasikan postingan.
10. Jika diperlukan, sesuaikan nilai width dan height agar sesuai dengan lebar halaman postingan agan. Untuk warna border atau background, jika tidak cocok, silahkan ganti dengan warna-warni yang agan sukai.
Happy Blogging !.
Update !
Waktu admin mentest Textarea hasil modifikasi ini, ternyata muncul eror. Untuk lebih jelasnya lihat gambar dibawah :
Yups !. Ada tag <br /> disetiap ujung baris CSS !!.
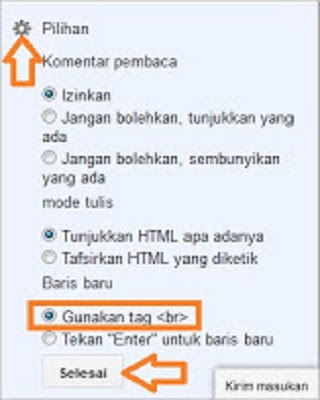
Kenapa bisa begitu ?. Penjelasannya panjang dan admin sendiri nggak ngerti karena pakai bahasa "tinggi". Tapi yang jelas setiap masalah pasti ada pemecahannya dan setelah blog walking sana sini, admin dapati solusinya ternyata sangat mudah. Yaitu hanya sedikit mengatur ulang menu Pilihan yang terdapat di bagian sidebar halaman Postingn. Untuk lebih jelasnya, lihat gambar dibawah :
Ya, solusinya hanya dengan merubah pengaturan Baris baru dari default ; 'Tekan "Enter" untuk baris baru', menjadi 'Gunakan tag <br>' dan hasilnya textarea menjadi seperti ini :
Sebagai catatan, perubahan pengaturan Pilihan Baris baru ini hanya diterapkan pada halaman ini saja. Jika agan nanti membuat postingan baru, pengaturan Pilihan Baris baru akan kembali ke pengaturan default.
Lantas, apa masalahnya sudah selesai ?. Case Closed ?.
Ternyata belum. Karena begitu postingan dikembalikan ke mode Compose, semua spasi pada halaman posting terhapus alias tulisan merapat semua !. Seperti ini :
Kalau sudah begitu apa yang harus dilakukan ?. Apa boleh buat... agan harus memberi spasi ulang pada setiap paragraf di dalam tulisan agan.
That's All.







Maaf, Hanya komentar relevan yang akan ditampilkan. Komentar sampah atau iklan illegal akan kami hapus. Terima kasih. (Admin)